Reflex – Dev Diary 3
Another strong week for development of Reflex. This week I wanted to start putting together the flow of the game. That being the various menu screens required to guide the player through to a level and also to start introducing the objectives into the game.
The first thing I had to do was to create a series of scripts that I could use to quickly create GUI Elements such as text boxes (that wrap text) and sprite buttons. All of these would need to be able to scale depending on the screen resolution so I had to set up a global variable (guiScale) that holds the scaling multiplier so that the screen elements fit at the full size 1920×1080 and scale correctly at 1024×768 (minimum resolution).
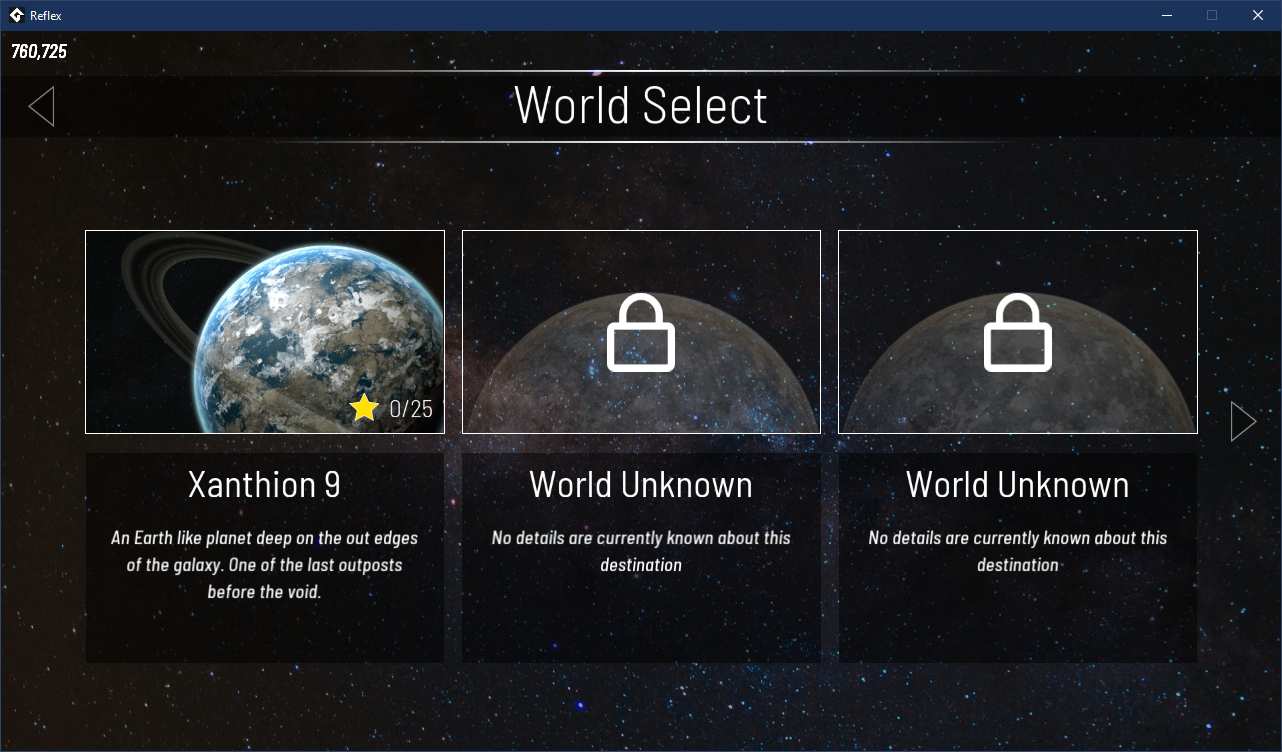
With that in place I turned to the first screen the players will see after starting or continuing their game. The World Select screen.

Firstly, ignore the mouse coordinates top left, this is just for debugging my GUI routines.
So, this is the part where the player can see a full overview of their progress through the game. As this is the very start only World 1 is visible and you can see that 0 out of 25 levels have been completed (I’m guessing at the number of stages at the moment).
Once the player has selected a World they’re taken to the level/base select screen.

This one needs a bit of polish but it illustrates the progress nicely. Base 1 is the only one currently unlocked and the player is yet to earn any stars. The star rankings are currently going to be based on the amount of time taken to complete the stage but I might add in other requirements as I start adding levels.
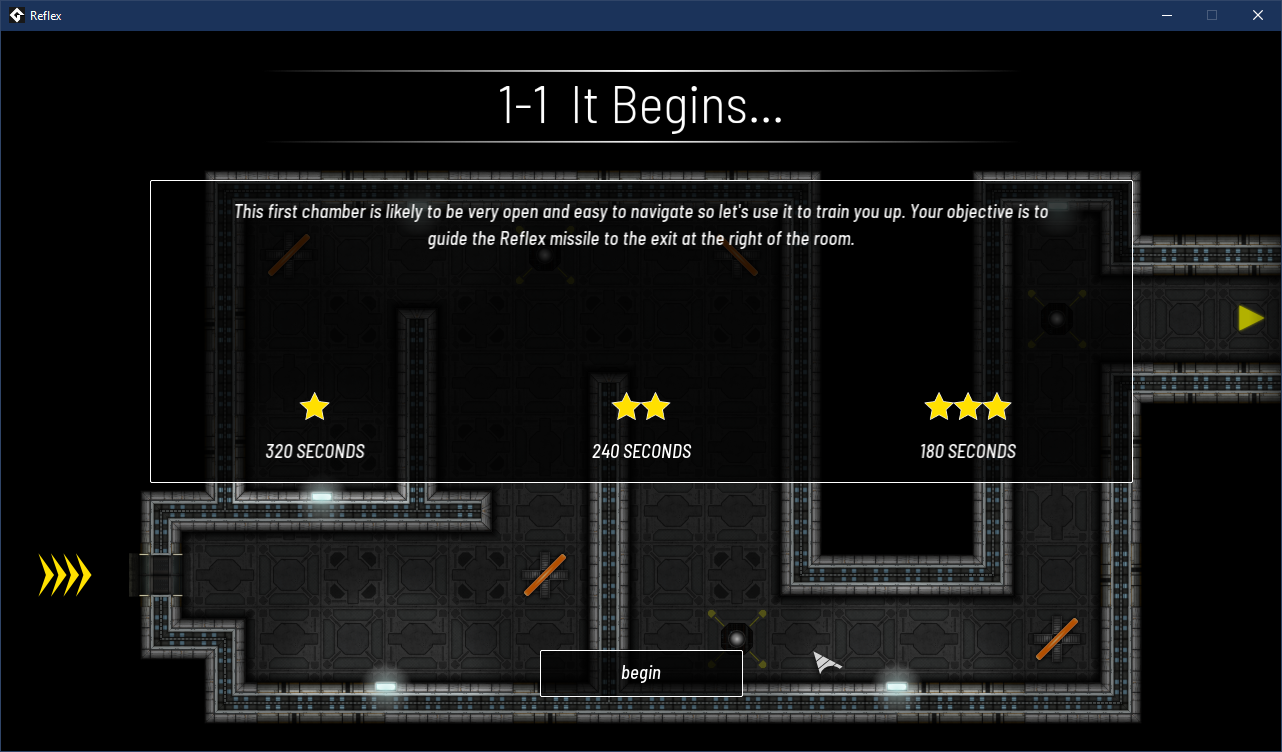
Once the stage has been selected the player is taken to the level.

They can now see the base and the objectives panel is displayed over the top. This gives the player a piece of the storyline and also the objectives they need to complete on this stage.
As you can see it also shows the thresholds for the star ratings.
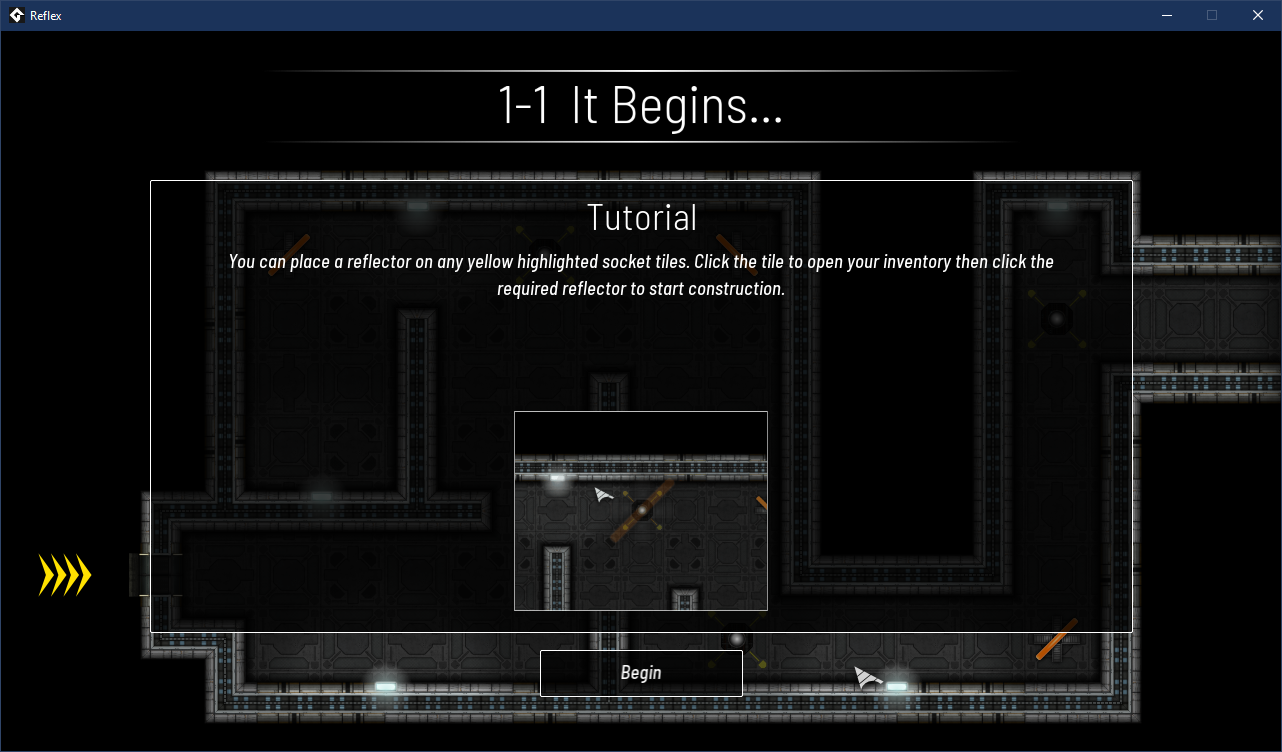
Also, as this is the first level a few tutorial panels are shown after the objectives to introduce some game mechanics.

I’ve set up the tutorial panels so that they can display nice animation clips showing exactly how to achieve what’s being described above it.
Clicking the Begin button starts the level and the player can play the game.
The level now has the timer at the top of the screen and also gives an indication to the state of their current ranking in stars.
The next parts I’ll need to deal with is the level failure and level complete displays, as well as being able to pause the screen to return to the main menus, or exit the game.
